How to Encode to WebM
Even if you don't believe all the hype about HTML5, sooner or later, you'll need to start encoding some video to WebM format. Maybe for internal experimentation, for a pay-per-view or subscription project (where H.264 may incur royalties), because you've decided to jump into HTML5 video with both feet, or because Google announced yesterday that it's going to stop supporting H.264 in Chrome. Whatever the reason, you'll be sitting at your desk or poolside one day, and you'll be thinking "I've got to encode some video to WebM format."
If and when that day comes, set a bookmark in your memory banks for this article, because it's all about encoding to WebM. I'll start by looking at how WebM compares to H.264 in terms of quality, just to set expectations, and then briefly review the quality and performance of several free and for-fee encoding tools.
As a benchmark, I'll compare the output quality of these tools to WebM files produced by Google, using its own command-line encoding tools. I'm not a command-line lover myself, but in most instances, it provides a level of control and output quality that few GUI-based encoding tools can match and is ideal for users who need to build encoding into a larger-scale workflow. As you'll see, most of the GUI-based tools that I tested fell short on quality, producing the requested target data rate, or otherwise. But there was one tool that matched Google's output quality and provided nearly all the controls available via WebM's encoding interface.
WebM Quality: Setting Expectations
I've written twice about WebM for Streaming Media, both times comparing WebM quality to H.264. In the first article, which compared H.264 and WebM files produced by Sorenson Squish, I concluded, "What's this add up to? I'd say H.264 still offers better quality, but the difference wouldn't be noticeable in most applications."
In the second article, which compared WebM files produced in Sorenson Squeeze to H.264 files produced using the x264 codec, I said, "When WebM was first announced, I compared a WebM file against an H.264 file as produced by Sorenson Squish, and concluded that ‘I'd say H.264 still offers better quality, but the difference wouldn't be noticeable in most applications.' Now I've spent a bunch of time producing both formats, and reach the same conclusion."
In late 2010, I hosted an H.264 versus WebM Technology Bakeoff session at Streaming Media West. To make sure that I realized the absolute best possible WebM quality for the comparison, Google was kind enough to ask the lead VP8 codec engineer to encode my test files to my standard encoding parameters using the sample command-line encoder found and detailed at www.webmproject.org/tools/encoder-parameters. I again compared this to H.264 files produced with both x264 and the MainConcept encoder. Not surprisingly, my conclusions didn't change, and I said, "H.264 may have a slight quality advantage, but it's not commercially relevant."
You can download the presentation with side-by-side frame comparisons at www.streamingmedia.com/Conferences/West2010. You can view the actual SD files used in my comparison at www.doceo.com/SD_Comps.html and the HD files at www.doceo.com/HD_Comps.html. Obviously, you'll need to use a WebM-compatible browser to view the WebM files.
To be fair, WebM does have several significant disadvantages compared to H.264, including slower encoding times, higher CPU decode requirements, and limited browser and device support. Still, this article is about producing WebM, not whether you should use WebM. So I present these quality-related findings to set expectations.
Specifically, if you're currently producing H.264 video, WebM video produced at the same basic parameters (resolution, frame rate, data rate) should look pretty much the same. If you're switching over from WebM's older brother, VP6, it should look better.
That being said, when I looked at the encoding tools discussed here, I asked two basic questions. Could the encoding tool produce a file that matched my standard test parameters? And, if it could, how did quality compare to that produced by Google's own engineers using its command-line encoder?
Read on and find out. I'll start with free and freeware tools and then move up to desktop encoders such as Telestream Episode Pro and Sorenson Squeeze.
Miro Video Converter
I include this tool because it pops up a lot when you research WebM encoding. Basically, it's free, easy to use, and adequate for getting a quick free look at WebM. But it's not useful for serious encoding because there are zero encoding parameters-you just input the file, choose a preset, and start encoding.

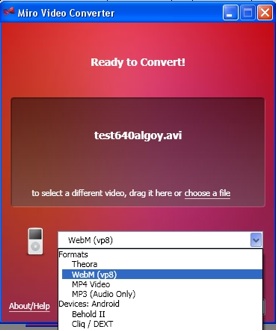
Figure 1. Miro Video Converter-easy to use
The actual encoding parameters were reasonably close to my test parameters, with an SD encoding rate of 554Kbps for the 640x480 clip (I test at 468Kbps) and 1,071Kbps for 720p (I test at 800Kbps). But Miro used 160Kbps stereo audio in both encodes (I use 32Kbps mono for the SD clips and 128Kbps stereo for HD). Miro also dropped significant frames to achieve the target data rate, resulting in very jerky video during the high-motion sequences.
The encoder failed when producing my SD test clip from the prescaled, predeinterlaced raw version, so I input the original DV file. Miro outputs at the same resolution as the input file, so I couldn't tell it to scale from 720x480 to 640x480, which is necessary to achieve the correct square pixel aspect ratio. And it didn't deinterlace, degrading the high-motion output even further. Long story short, if you decide to work with this tool, you should deinterlace and prescale your footage to your ultimate targets.
One cool feature allows you to click a button (hidden by the preset drop-down list in Figure 1) to see the FFMPEG command-line argument used for the encode and the real-time log file. Overall, though, if you're looking for a tool for production encoding, Miro isn't it.
Firefogg
Firefogg is another frequently mentioned free WebM encoding cool that does more than Miro, but it still falls into the technology demonstration category, again, due to the lack of control over output parameters. Keep watch on this one, though, because with a couple of quick fixes, it could be very useful for low-volume WebM encodes.
Architecturally, Firefogg is a Firefox extension and client-side encoder, which means that, though you load your file into Firefox to encode, you don't actually transfer the source file anywhere, like you do with true, cloud-based encoders. So there's no file upload lag. Instead, to install Firefogg, you download a small plug-in, which installs the encoder and all encoding controls within Firefox.
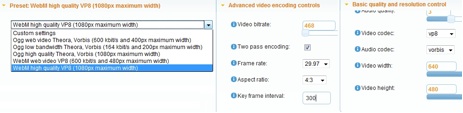
The most important controls are shown in Figure 2. Start by choosing a WebM preset; there are two. The first, which has a maximum horizontal pixel resolution of 480, wouldn't work since I produce my SD test file at 640x480. So I chose No. 2, otherwise inputting the parameters shown in the figure. Note that while there is a video bitrate setting, there isn't a setting for audio, so I couldn't dial in the necessary 32Kbps data rate. Also missing are VP8-specific encoding controls.

Figure 2. Firefogg has simple-to-use controls, but hosed
More importantly, despite requesting a 640x480 output file, Firefogg produced my 640x480 SD input file at 1080x810 resolution and at 410Kbps, not the requested 468Kbps. While frame quality was good at those parameters, Firefogg dropped frames during high-motion sequences to achieve the data rate, resulting in obviously jerky playback.

Figure 3. The command-line encoder produced noticeably higher quality in this frame.
HD results were more palatable, with Firefogg producing the video at a data rate of 828Kbps, rather than the requested 800, and 112Kbps audio, a touch below the 128Kbps that I wanted, but it couldn't specify in the encoding parameters. Video quality was good, noticeably below that provided by Google using the command-line interface, but not enough for viewers to notice without side-by-side comparisons. The frame shown in Figure 3 is a worst case, with Firefogg nearly matching Google in the lower-motion sequences.
As mentioned, Firefogg has two presets: one for SD, one for HD. While I couldn't use the SD preset for my tests, I did run a test encode with the HD preset and found the quality to be quite good at the 480x360 output resolution at 468Kbps.
Long story short, if you can live with Firefogg's inability to control your audio data rate precisely and can work around the peccadillos regarding output resolution with SD files, it's worth a look. The only other free GUI-based alternatives that I found-Miro and Flix WebM from Wildform-definitely had their own issues, so Firefogg could be the best free alternative short of command-line encoding.
Wildform's Flix WebM
The final free GUI-based encoder that I tested is Wildform's Flix WebM for Windows. Though Flix has a rich heritage with On2-based products, being one of the best VP6 encoders on the market back in the day, WebM encoding performance on my two test machines was absolutely dismal, with glacial encoding times, a total inability to hit a target data rate or render the requested audio parameters, and some bizarre audio artifacts. In its tested state (0.9 beta), this tool is unusable.
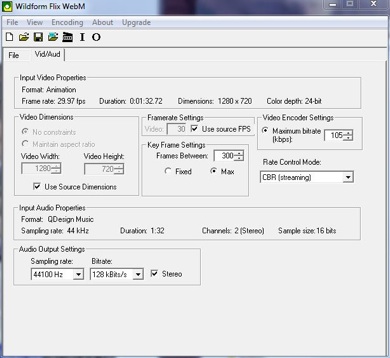
This is a total shame because VP6 encoding pros who used Flix Pro will have absolutely no learning curve with the new program. As before, you load and name the file on the front tab and then switch over to the Vid/Aud tab to fine-tune your encoding parameters. Though the encoding parameters shown in Figure 4 doubtless look bizarre (720p video resolution to 105Kbps?), when I requested an 800Kbps file, Flix WebM produced a file with a bitrate of 9,055Kbps.
Audio results were even more bizarre-when I requested 128Kbps stereo audio, I got 500Kbps of audio that somehow muxed the audio from my two test files. Thinking that I had accidentally opened the other file, I kept looking around for another browser window to close, but there wasn't one-both audio streams had somehow made their way into one encoded file.

Figure 4. Flix WebM's familiar encoding interface
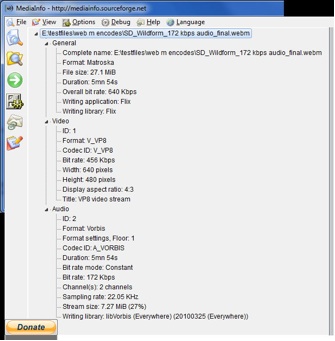
By manipulating the requested data rates to exceptionally low targets and compensating for audio bitrate overages, I think I produced files that met my video test targets. For example, Figure 5 shows the MediaInfo analysis from a file that I encoded with a requested video data rate of 150Kbps and 32Kbps audio. The 456Kbps video data rate is close enough to my 468Kbps target to make a quality judgment, and it was quite good. But if you can't live with 172Kbps audio, the file is still unusable.

Figure 5. MediaInfo is an essential tool for any WebM producer.
And then there's encoding speed. I didn't run formal speed trials for this review because I don't like loading too much software on my production computers. But on my 12-core HP Z800 workstation, Flix WebM took 96 minutes to produce a file that Firefogg rendered in 20 minutes, and Squeeze rendered it in 16 minutes. When I tried encoding the same file to similar parameters on an eight-core Z800 liquid-cooled workstation, it took 161 minutes. While you can load multiple instances of the program to encode in parallel, that felt like a risky strategy given the inadvertent audio mixing.
Just to let you know, I input a support ticket regarding these problems. The company wrote back, advising that the program was in beta and asking that I not review it until it's released. Given that the product is publicly available and that I invested the time to test it, I decided to include this minireview. But I will have another look once it's released. My best advice is to eschew the beta until Wildform resolves the reported issues.
Telestream Episode
Telestream Episode has an exceptionally simple WebM encoding interface that produced very good quality files, but it had some interactivity playback issues in Google Chrome that were concerning. Telestream is tracking this down as I type, though, so I'm guessing the issue will be resolved in the short term.
In terms of price, Episode comes in three versions: Episode ($495), Episode Pro ($995), and Episode Engine ($3,995). Episode supports the fewest high-end formats and encodes each file one at a time, or serially. Episode Pro can input and output professional formats such as MXF, GXF, IMX, and MPEG-2 Transport Streams and encode two files in parallel. Episode Engine can encode as many files simultaneously as you specify in the preferences, which is limited to the number of cores in your computer. I tested Episode Pro.
As mentioned, the Episode Pro WebM encoding interface is exceptionally simple-basically, there are no WebM-specific encoding parameters at all. You choose the normal parameters such as data rate, keyframe interval, and bitrate control (VBR or CBR), but that's pretty much it.
This doesn't mean that Episode doesn't use WebM's encoding intricacies; it just means that Episode deploys them behind the scenes and shields you from the complexity. As a streaming video consultant, of course, I hate that approach-more complexity means more customers. But for users, it's ideal, particularly since Episode's output quality was very close to the command-line output produced by Google.

Figure 6. Episode Pro's files were indistinguishable from those produced by Google via its command-line encoding tools.
To be clear, even though most comparison frames looked like the one in Figure 6, if you looked hard enough in enough places, the command line would win out. But there was no difference that a web viewer would notice during real-time playback. If the viewer was playing the video in Chrome, however, and dragged the playhead around to various locations in the video, at some point, they'd end up seeing something that looked like Figure 7. Interestingly, this problem didn't occur in either the Opera browser or Firefox, but it did without fail in Chrome on both Windows and Mac computers.

Figure 7. If you dragged the playhead around WebM video produced by Episode Pro in Google Chrome, this is what you would see.
Fortunately, Telestream was able to duplicate the problem and was checking with Google (metaphorically) as we went to press. Check back at StreamingMedia.com after reading this article to see if/when this issue was resolved.
Sorenson Squeeze
Before reviewing Squeeze, it looked like I was destined to report that command-line encoding was the only way to match Google's quality. Happily, though the birth wasn't an easy one, I was able to duplicate Google's quality using Squeeze's extensive WebM-related encoding controls. Though not free, if you're looking for a GUI-based WebM encoding tool that provides good access to WebM's encoding controls, very high-quality stream, and fast encoding times, Squeeze is it.
I tested Squeeze version 7, which retails for $799. While technically in beta, I experienced no technical issues with the program, and WebM output quality was actually superior to version 6.5, the last released version.
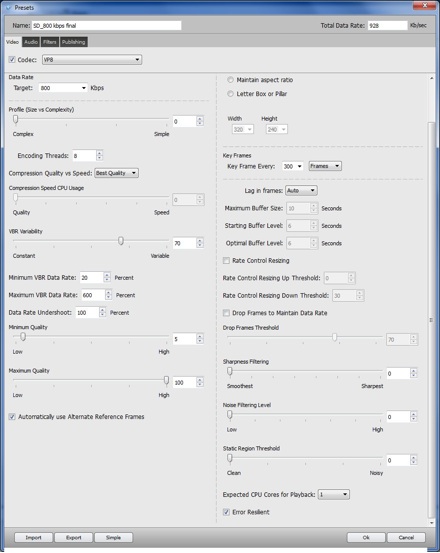
The Squeeze interface implements most of the WebM encoding options available in the reference command-line encoder. If you check the encoding parameters at www.webmproject.org/tools/encoder-parameters with those shown in Figure 8, you'll see that most are comprehended in the Squeeze interface.

Figure 8. Squeeze's comprehensive WebM encoding interface
During my initial trials with Squeeze, I based my test encodes on the WebM presets, changed primarily to incorporate my data rate targets. The resultant quality was good, but not close to the Google command-line file. During my review, Sorenson was creating its WebM documentation and revising its presets. With the later presets and a little tweaking, I was able to produce the highest quality files, with encoding times that were among the fastest in the review.
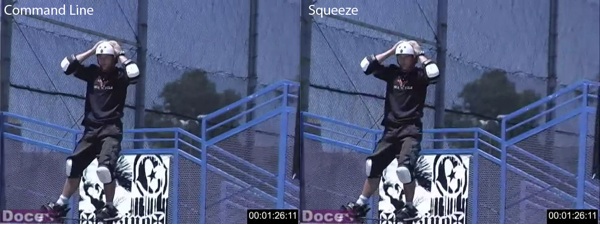
If you work with a test file long enough, there are always certain frames and regions that you know will separate the pretenders from the contenders, and the frame shown in Figure 9 is just that. In the scene, the skateboarder has just finished a run and is standing in front of a fence, so the scene combines fast motion and fine detail. The frames from the two files are as close as I've ever seen, nearly indistinguishable. Scanning both HD and SD test files yielded the same results pretty much the whole way through.

Figure 9. Squeeze came the closest to matching the frame quality provided by the command-line encoder.
I guess it should come as no surprise. The Google engineer who performed the encodes said that he had used the recommendations from the WebM Project website verbatim, which is what I did when I finalized Squeeze's settings. Though I was using the Squeeze interface to apply the same parameters, they were the same parameters, and the results were nearly identical. Basically, if you want the precision and flexibility of the command-line encoder wrapped up in a nice GUI interface, Squeeze is it.
And if you don't want to spend the coin, rest assured that you can produce equal quality by using the command-line encoding tools available on the WebM Project website. Google does a nice job documenting the various options and provides sample arguments, so you should have no trouble getting started or quickly achieving a good result.
Jan Ozer is a frequent contributor to industry magazines and websites on digital video-related topics. He blogs at www.streaminglearningcenter.com.
Related Articles
IE9 users can now stream both H.264 and WebM content, with a little help from Google.
16 Mar 2011
An explanation of HTML5 and HTML5 Video, including history, patent issues, and current use by Apple, Microsoft, Google, Adobe, and others.
10 Mar 2011
MPEG LA's call for patents could do serious damage to the WebM format and lead to the industry standardizing on H.264. Let's hope!
07 Mar 2011
The latest iteration of Sorenson Squeeze isn't perfect, but it's still the best desktop transcoding tool on the market.
25 Jan 2011
A fourth track, dedicated exclusively to HTML5, has been added at no additional cost.
21 Jan 2011
The world of HTML5 video is fragmented, but a recent webinar explains how content providers can best prepare for it.
19 Jan 2011
Pundits have pounced on Google for dropping H.264 support in favor of WebM in the Chrome browser. But what if an all-H.264 world isn't all it's cracked up to be?
18 Jan 2011
With WebM, Google hasn't created any new revenue opportunities, opened any new markets or increased the size of the pie. They've just made it more expensive to get your share, all in the highly ethereal pursuit of "open codec technologies."
12 Jan 2011
The standards body extended in perpetuity the royalty-free license on internet video that's free to users from 2015
26 Aug 2010
Google's decision to open source VP8 in the form of WebM was the opening salvo in yet another codec war. We take a look at encoding efficiency, output quality, and CPU horsepower required for playback of both WebM and H.264.
30 Jul 2010
Companies and Suppliers Mentioned